Getting Started
Download and Install the Yaba Application
Download the application from the download page and install it via the downloaded dmg file.
Install the Yaba Plugin
Install the Yaba Plugin via npm or yarn.
npm i --save-dev @yaba/plugin
yarn add --dev @yaba/plugin
Configure the Yaba Plugin
webpack.config.js
const YabaPlugin = require('@yaba/plugin');
module.exports = {
entry: 'index.js',
output: {
path: __dirname + '/dist',
filename: 'bundle.js'
},
plugins: [
new YabaPlugin()
]
}
Run the Yaba Application
In order for the plugin to work, Yaba application must run first. Open it like a regular MacOS application.
If Yaba application is not running, the plugin doesn't do anything.
Build Your Project
Run your build command. Usually a webpack command or an npm script.
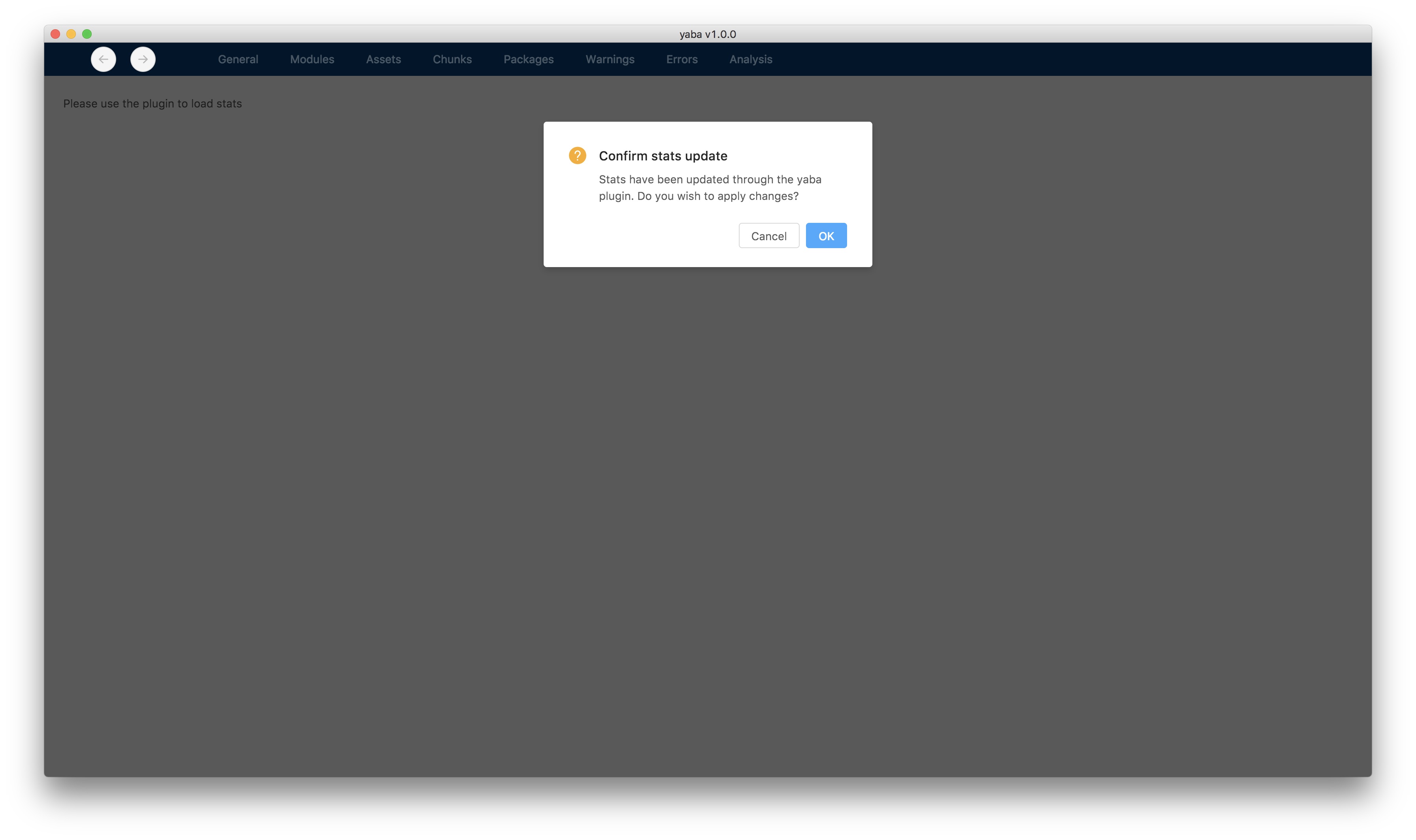
After the build you should see this screen in the application:

Click 'Ok' and check the application for the bundle details.