Walkthrough of Yaba
In this blog post I will walk you through all currently available features in yaba.
yaba is inspired by other bundle analyzers and tries to bring a whole solution to analyze the bundle created by webpack. While other tools attempt to solve some difficulties understanding your bundle, yaba will attempt to display everything it can about the bundle as well as analyzing it for problems.
You can read the announcement here.
You can click on the images to enlarge them
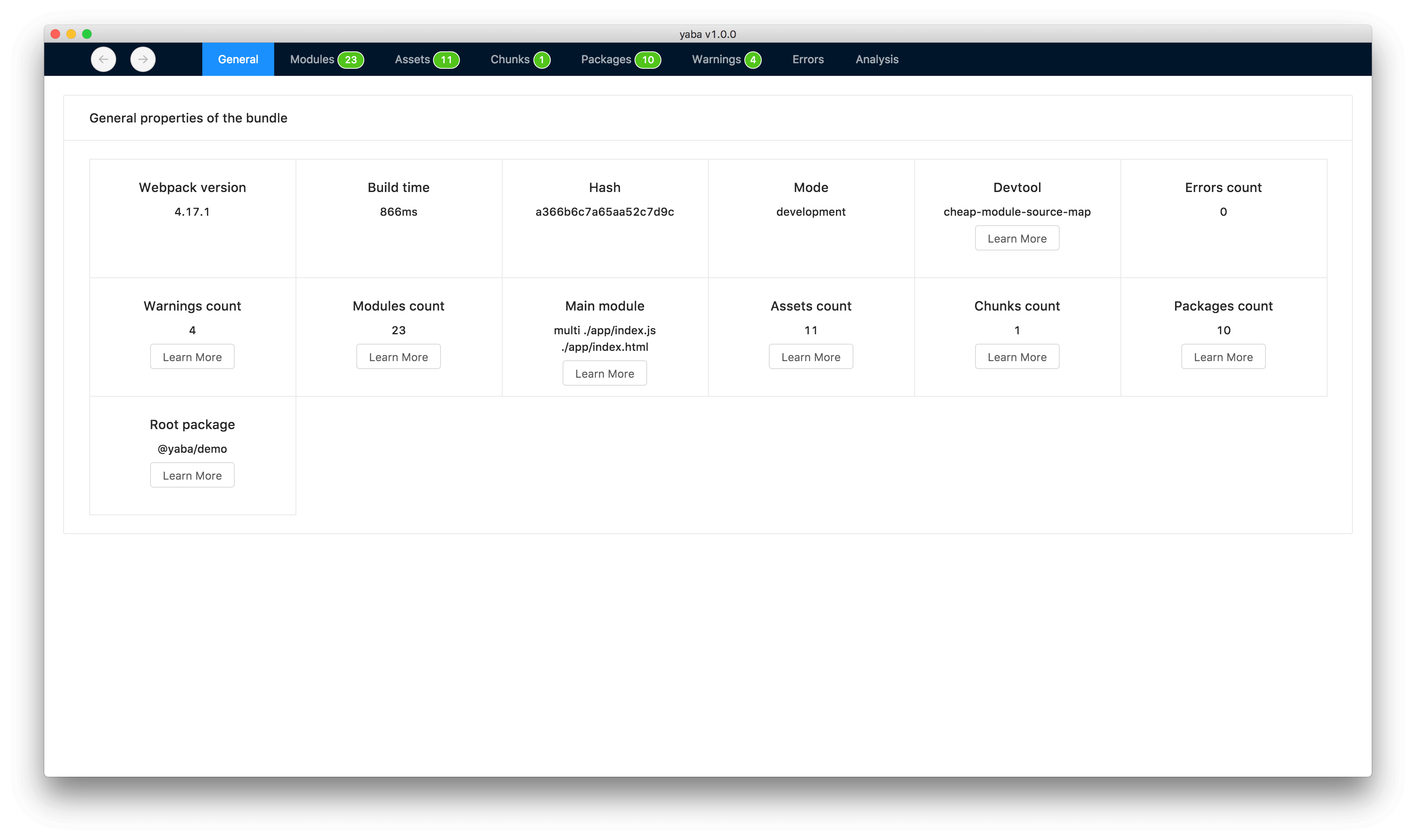
General
In this screen you can see general information about the bundle:

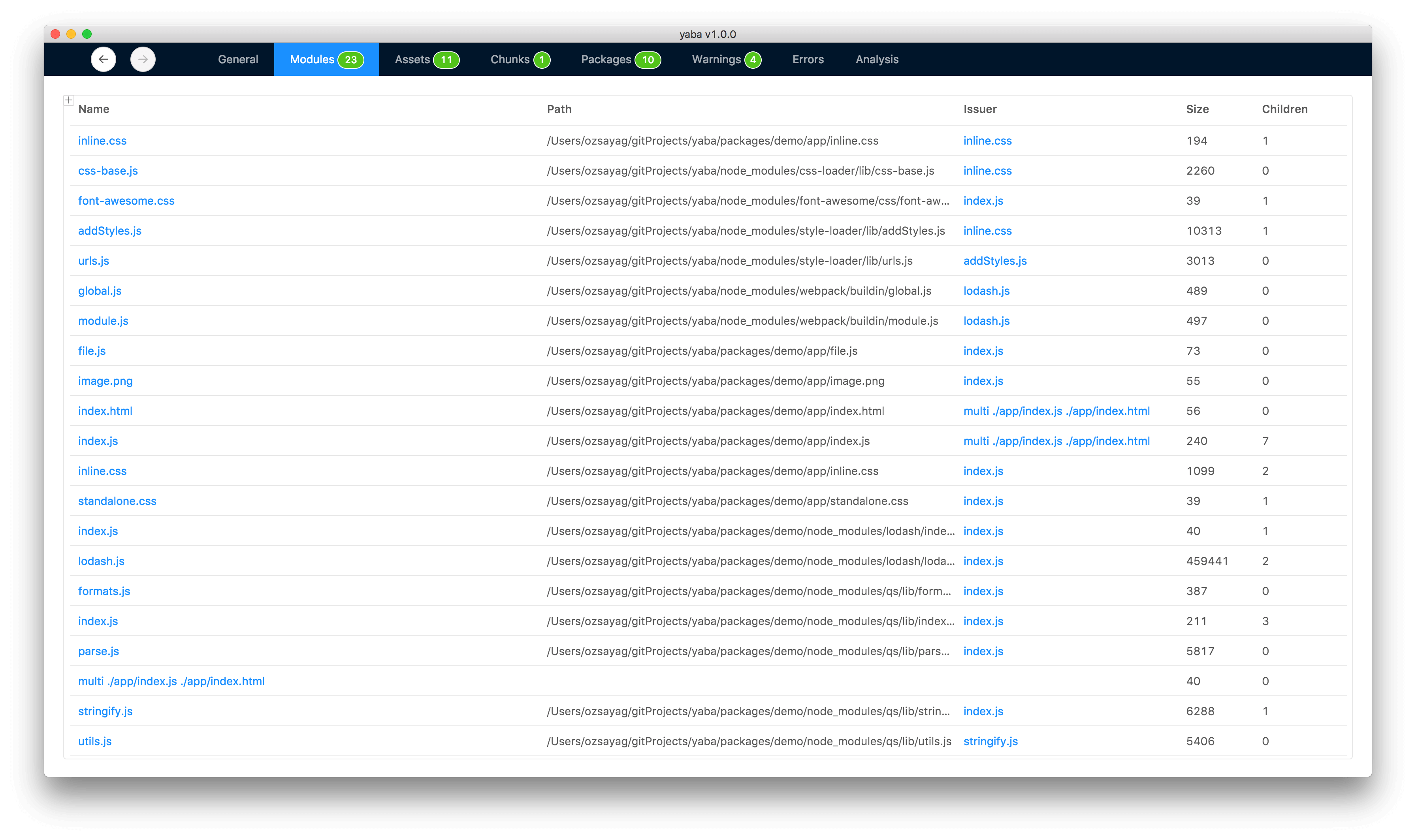
Modules
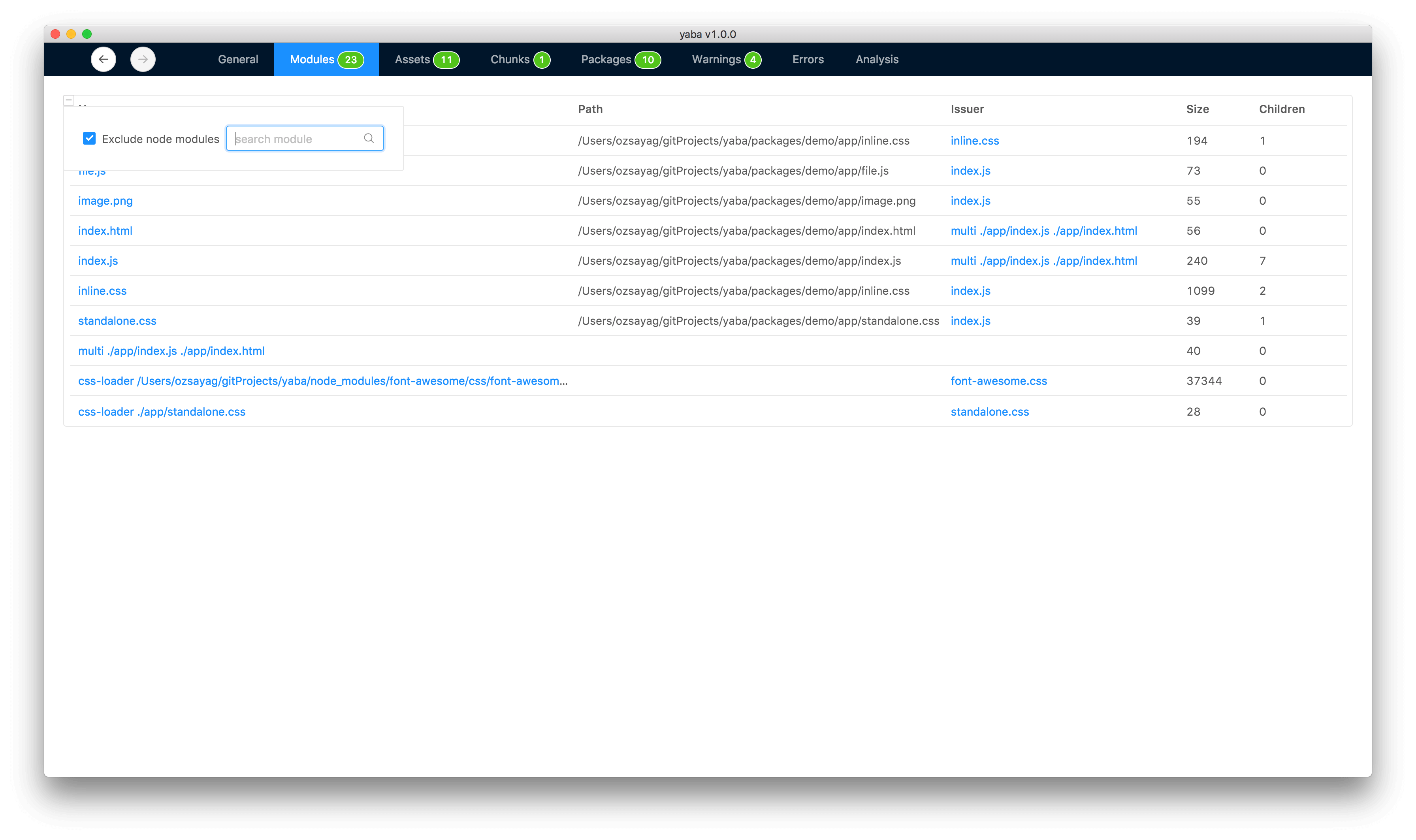
Here you can see al the modules that exist in your bundle (all the source files):

You can search for modules and exclude node modules:

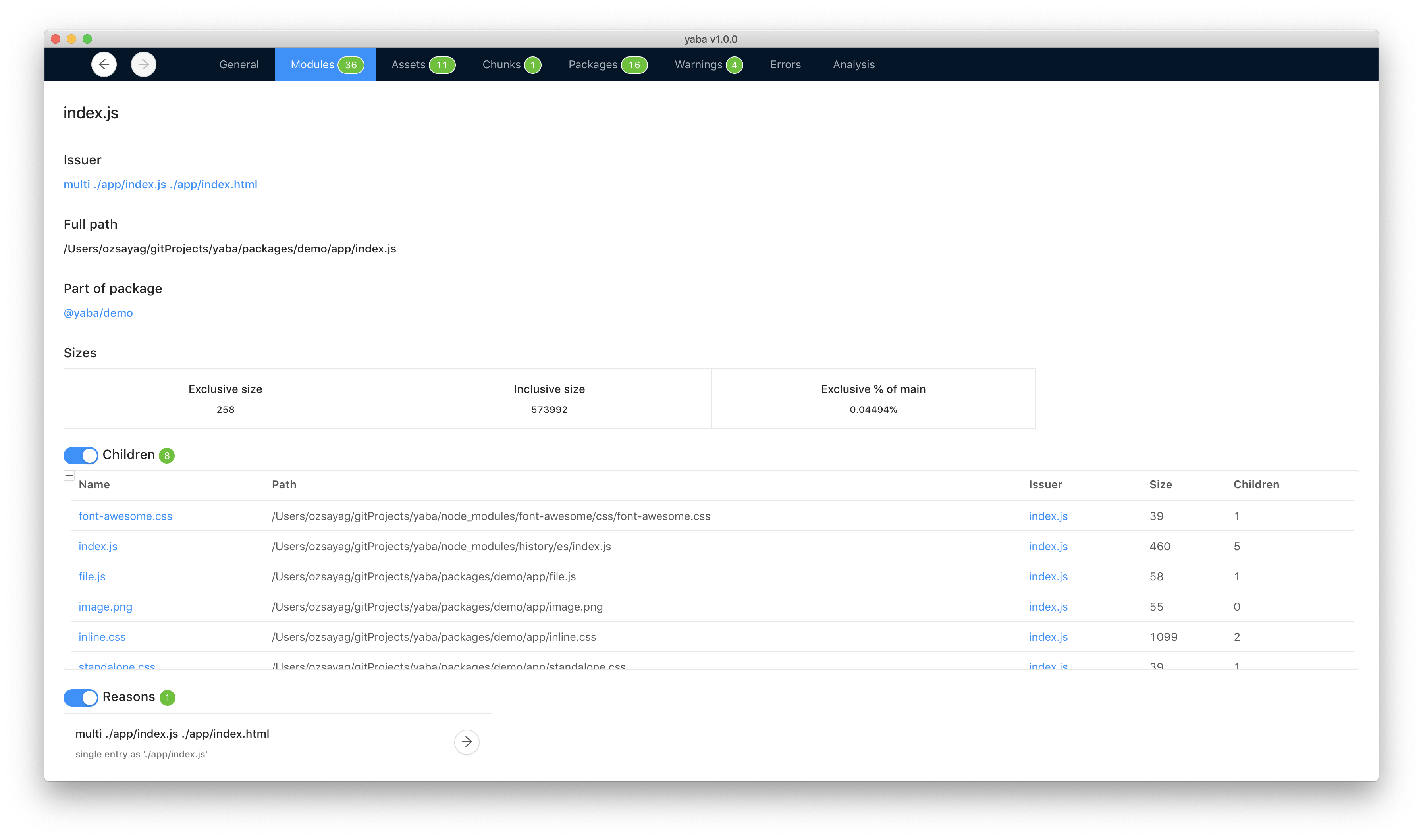
The next screens present detailed information about a module:
- which module issued it (imported it first).
- full path to the file.
- in which package the module exists.
- size of the module (exclusive - self size, inclusive - including children).
- list of children modules (imported modules).
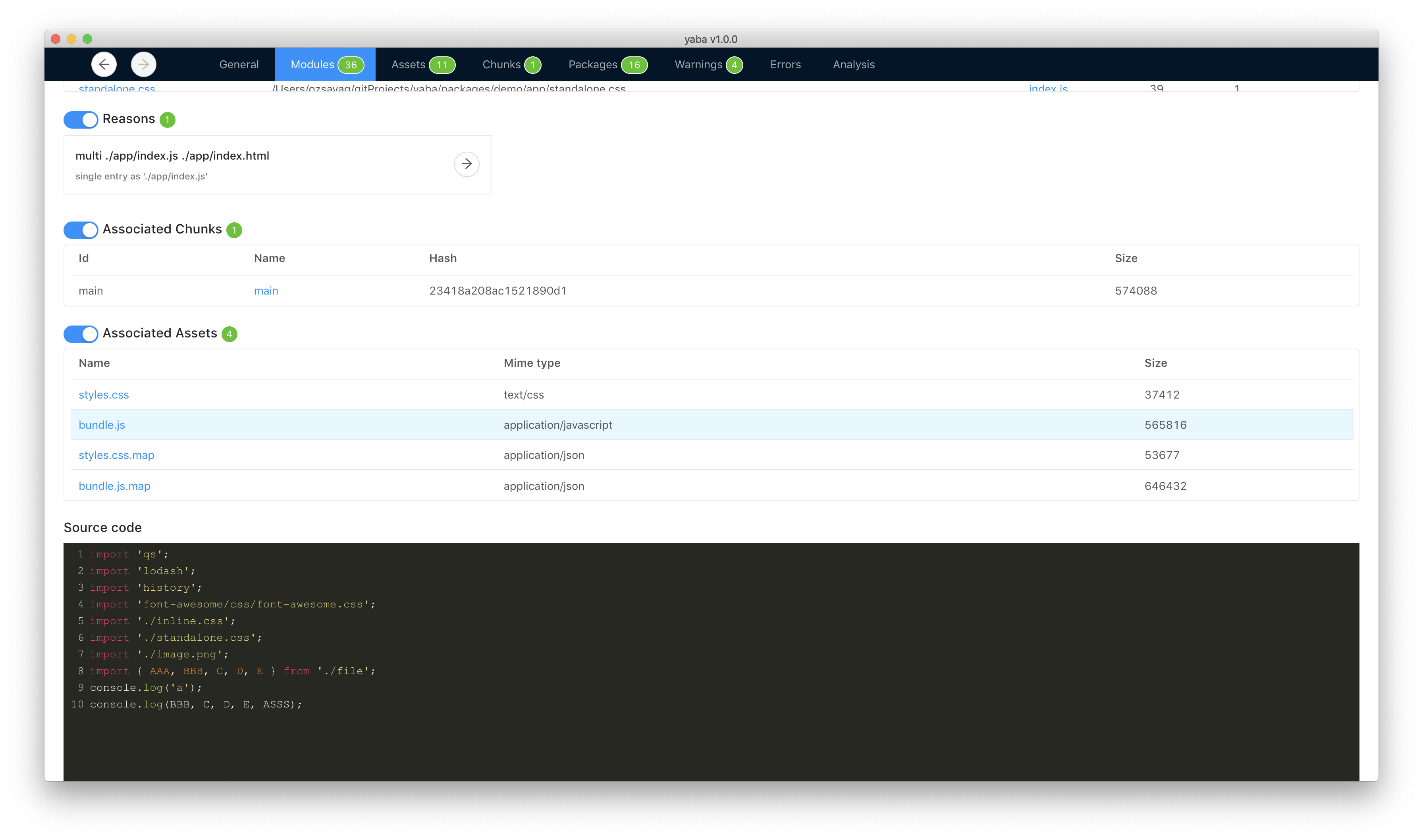
- reasons - where this module is being imported.
- associated chunks.
- associated assets.
- source code preview.


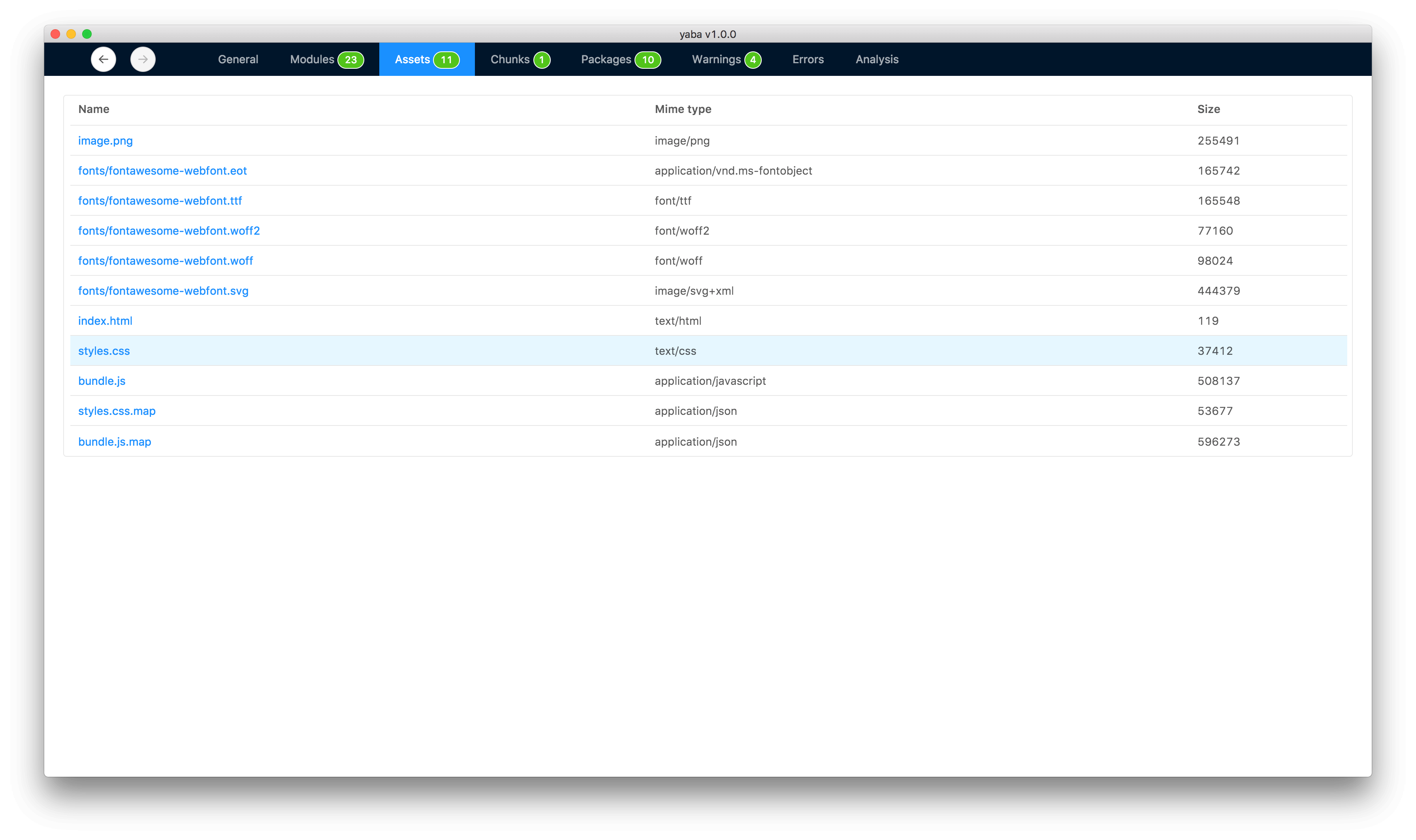
Assets
This screen shows a list of your assets (all the files that webpack produces*):

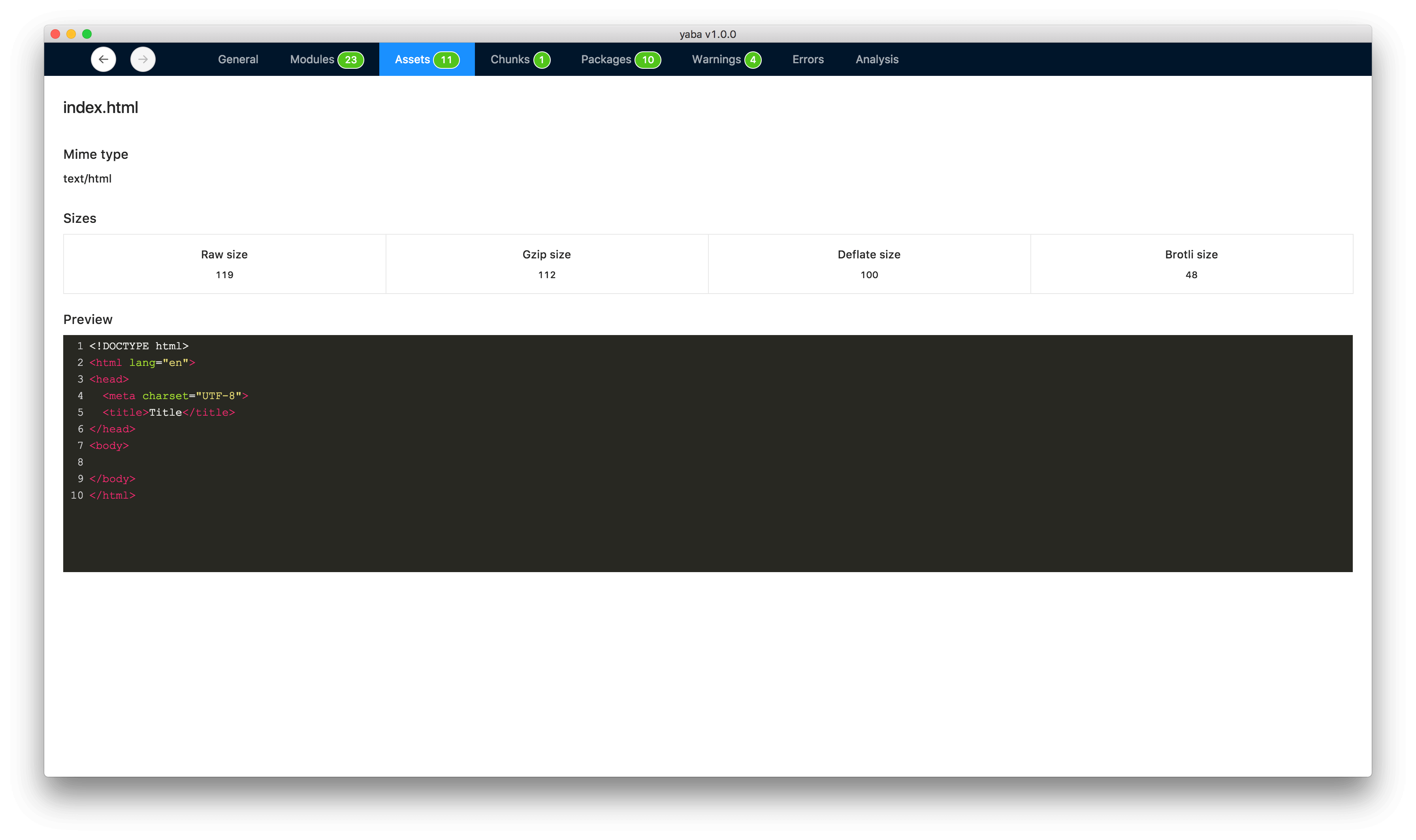
Here you can see detailed information about an asset:
- MIME type
- sizes: raw, gzip, deflate and brotli.
- some asset types have preview.

* Some files produced by plugins (such as webpack-copy-plugin) may not be displayed. Integration with those plugins is planned for the future.
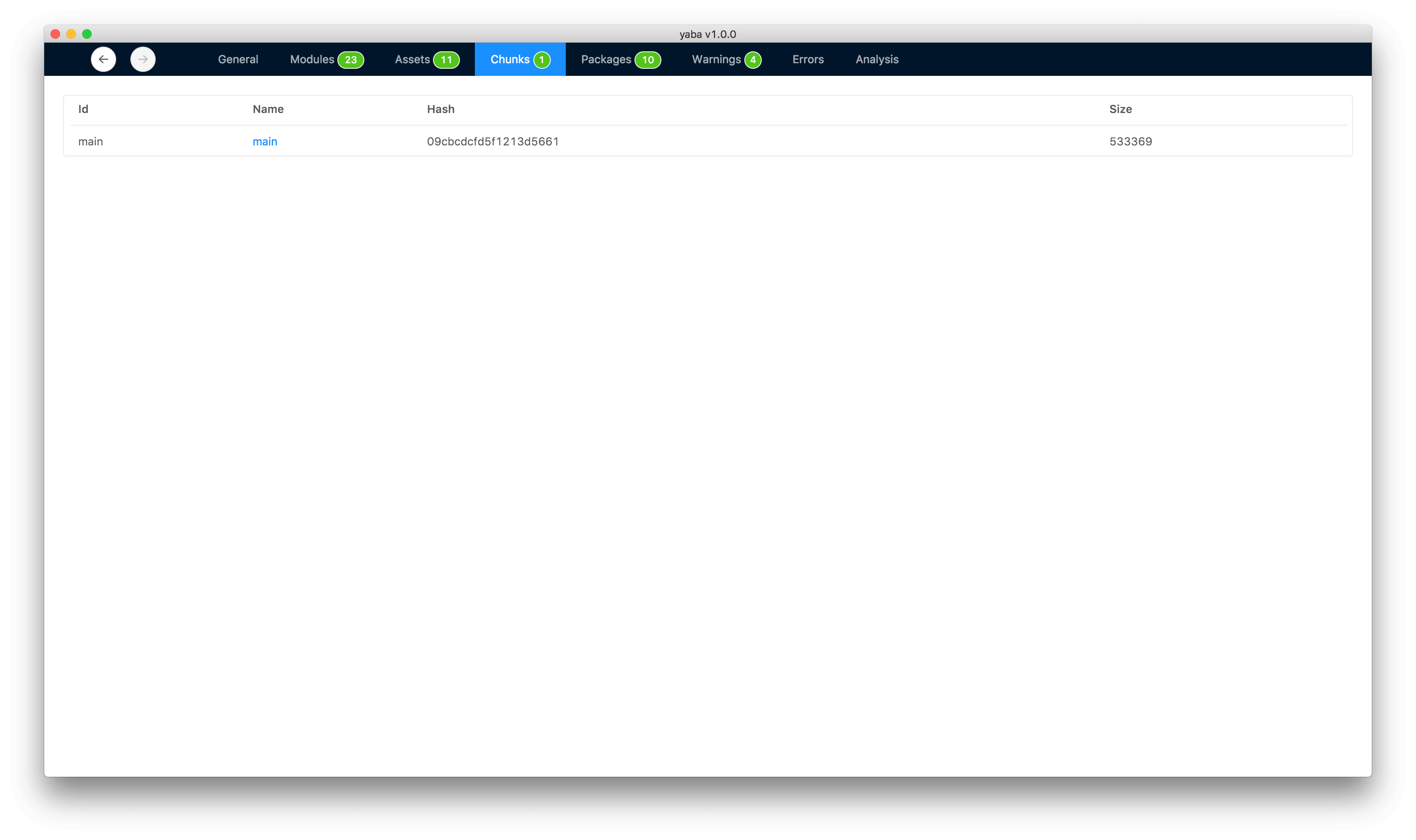
Chunks
Chunks are collections of modules.

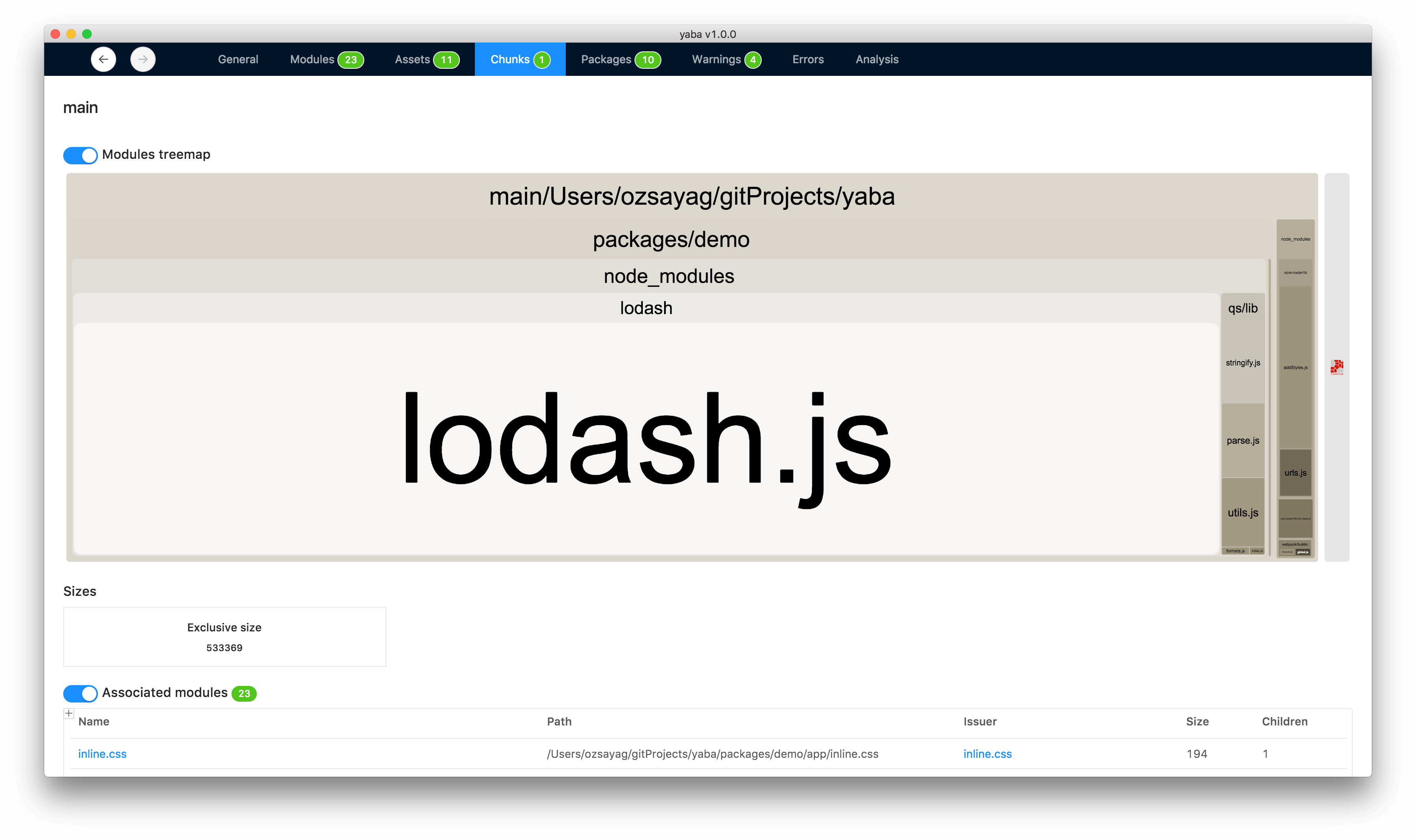
In the chunk screen you can see a graph of the modules inside the chunk ordered by size as well as the list of modules associated with it.

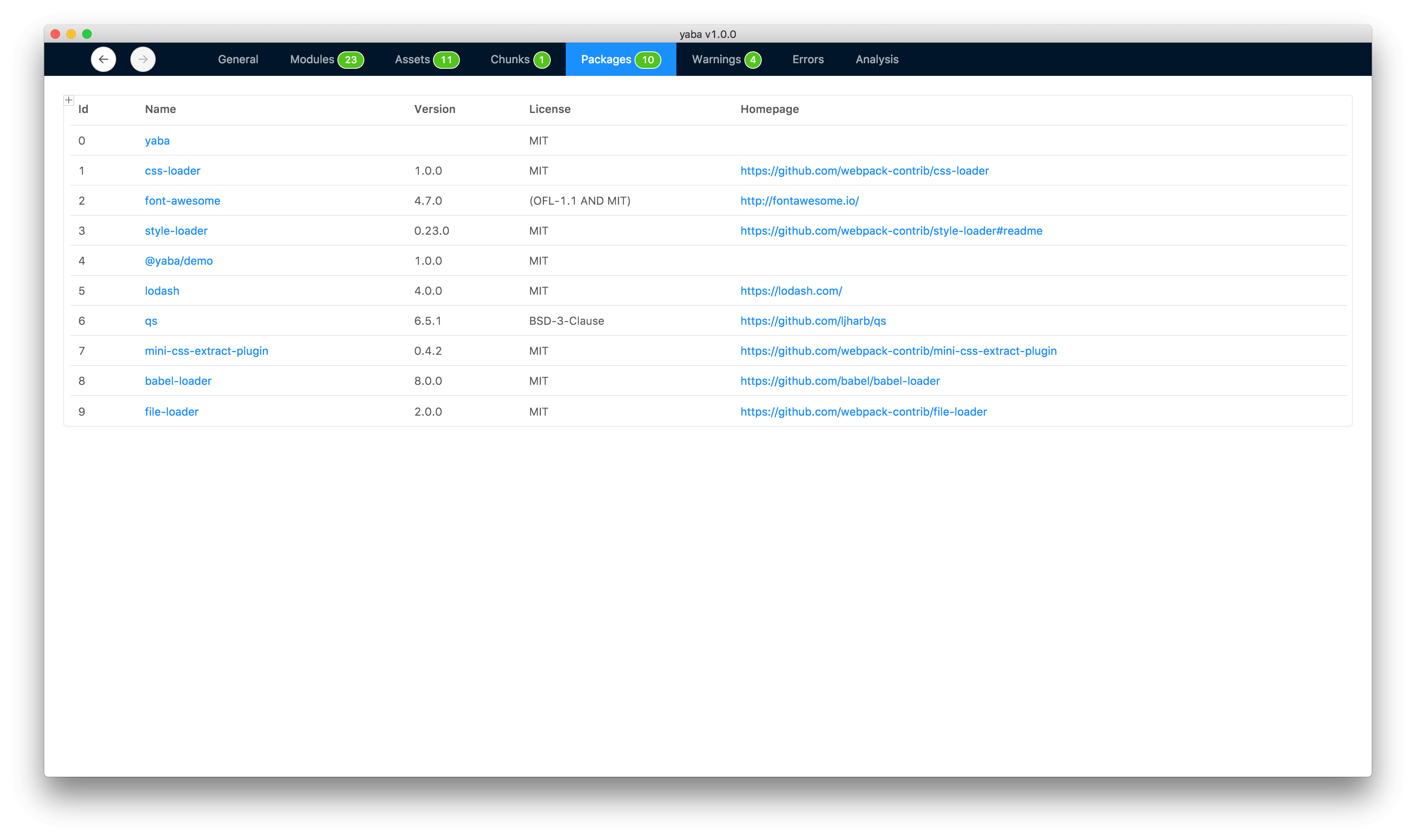
Packages
This screen shows a list of your npm dependencies (both direct and indirect - dependencies of dependencies):
you can search packages by clicking at the + sign in the top-left of the table.

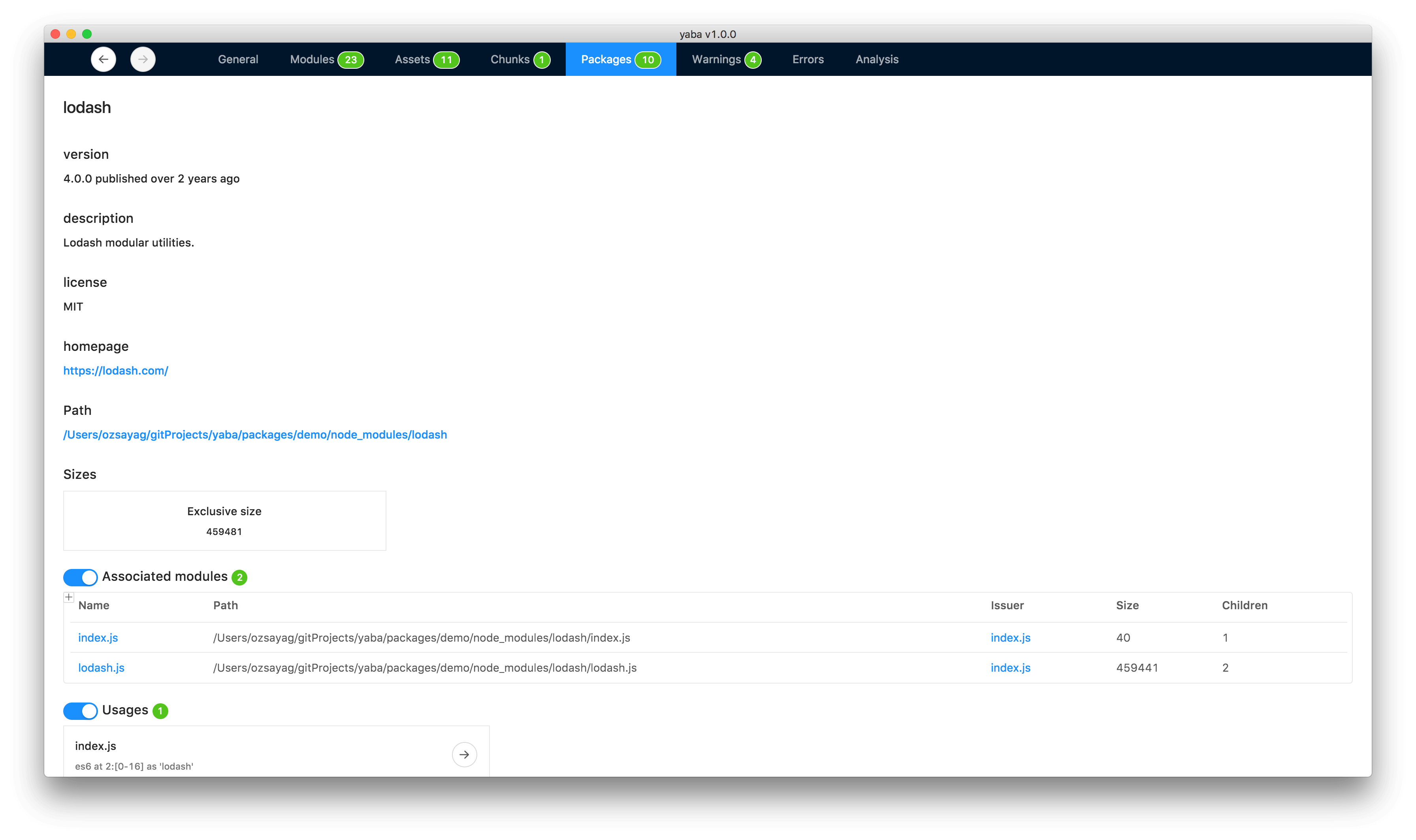
In the next screens you can see detailed information about a package:
- the installed version and when it was published.
- description.
- license.
- homepage link.
- where it is installed.
- size (of associated modules).
- associated modules.
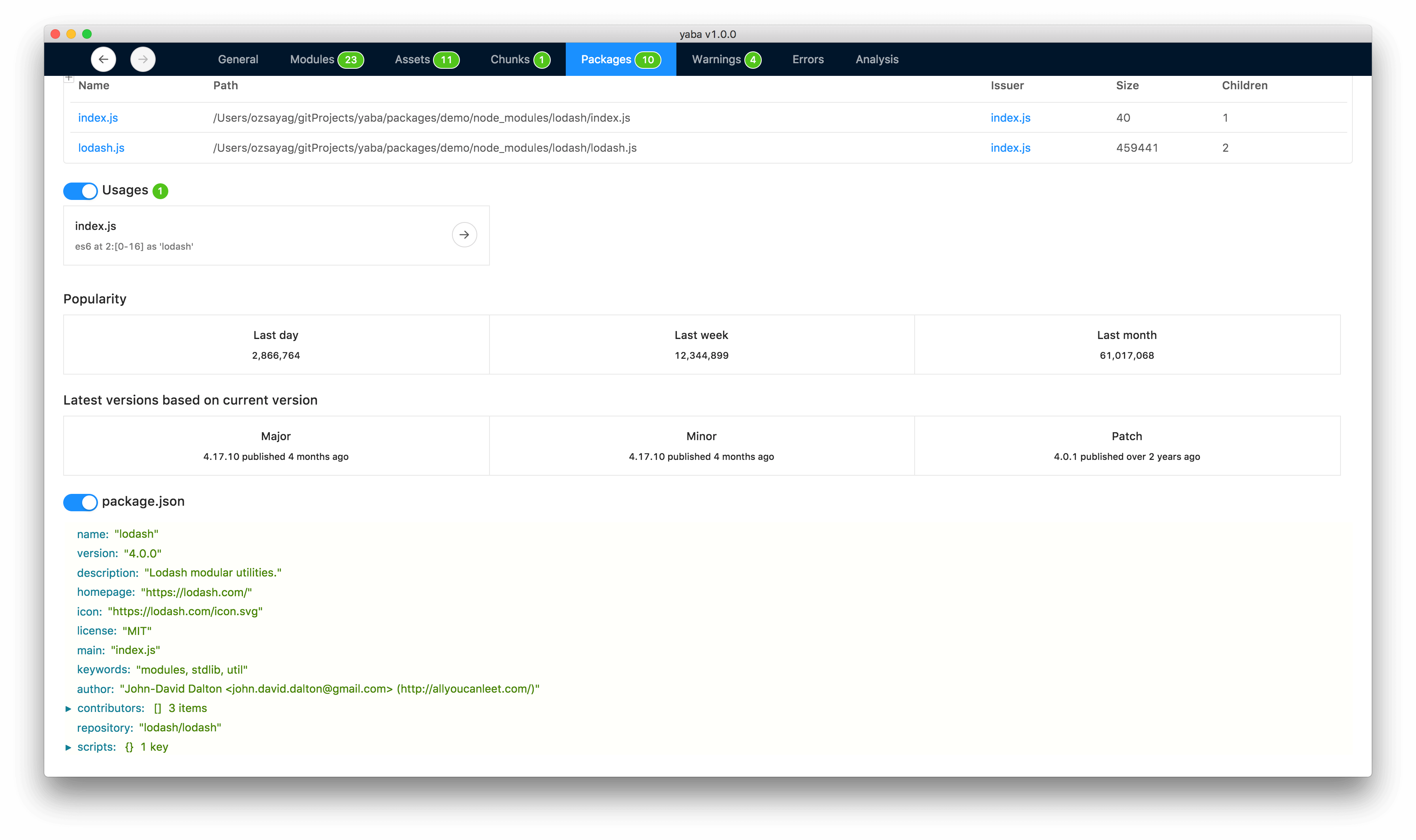
- usages around the project.
- popularity - how many downloads this package has.
- latest versions - will show you the latest major, minor and patch versions according to the installed version.
- raw package.json of the package.


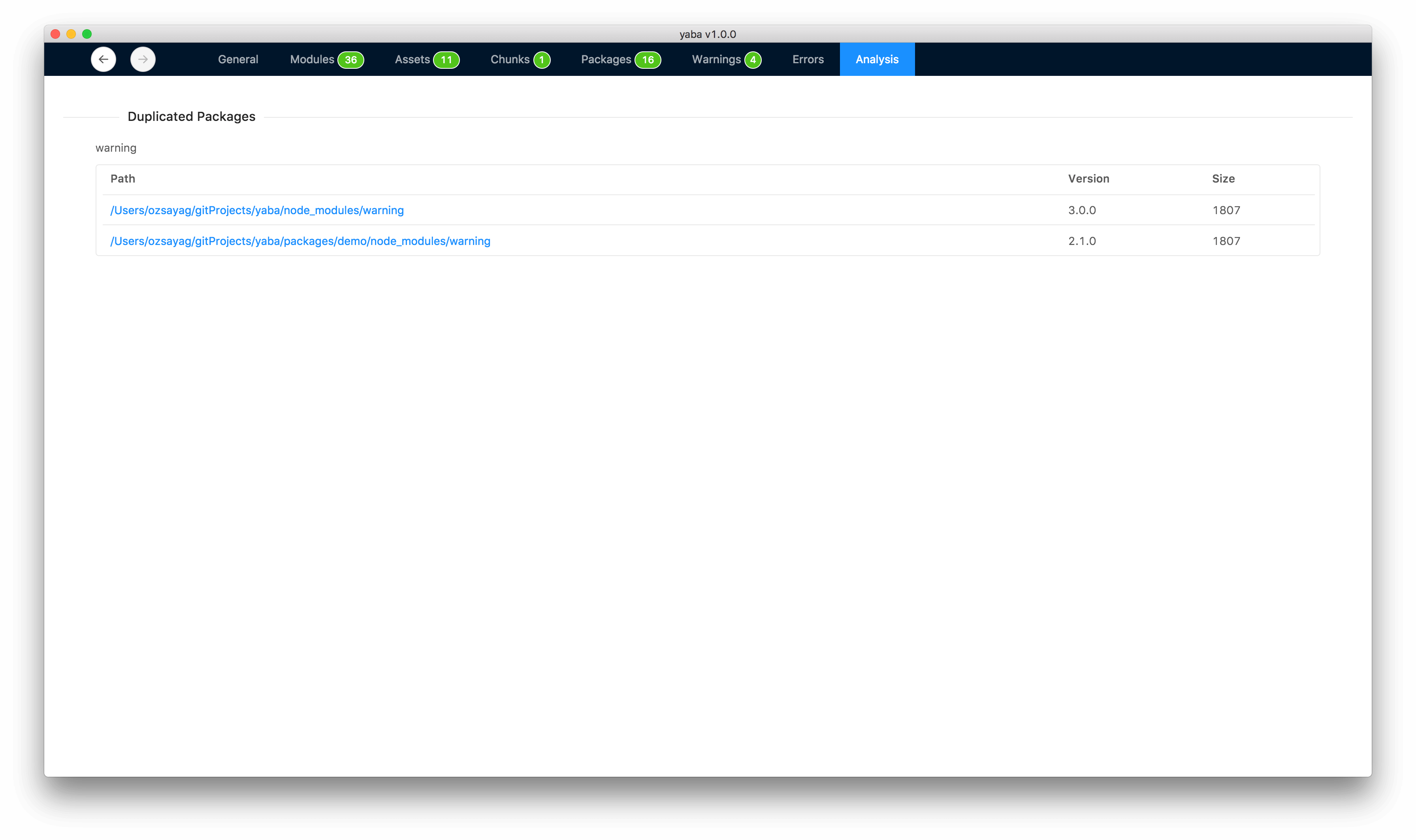
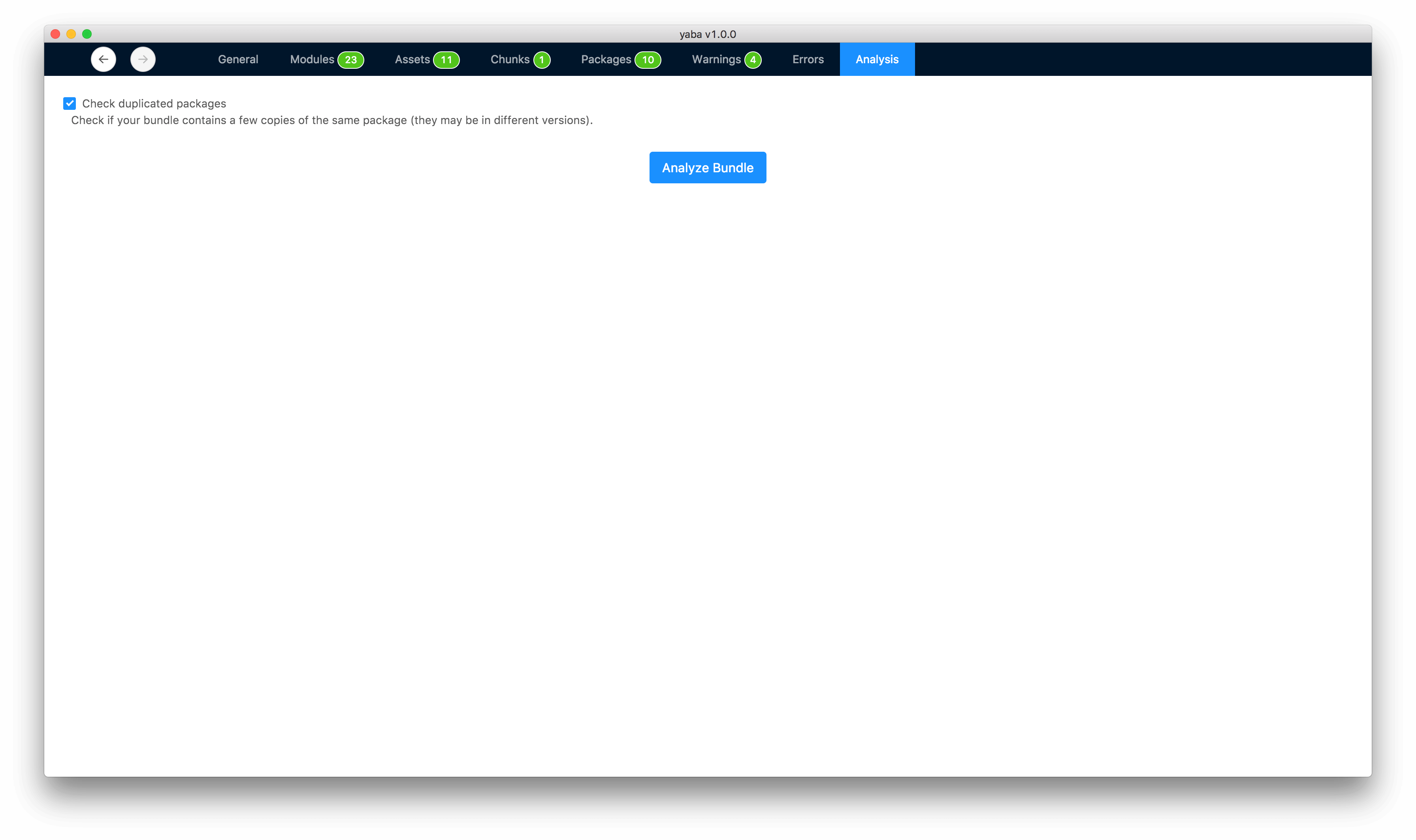
Analysis
Most of the information provided in yaba is raw collection from webpack and the yaba plugin. You can run a deeper analysis on the bundle to detect issues.
Currently the analyzer only detects duplicated packages.

This is the results screen: